Добрый день, уважаемые читатели! Сегодня поговорим про очень полезный инструмент монтажа Pan/Crop, который предназначен для масштабирования, панорамирования, обрезки видеофрагментов. Наверное многие, которые пробовали работать с видео сталкивались с проблемой, когда видео или фотография после добавления в программу не растягивается на весь экран, оставляя по бокам черные полосы. Вот чтобы подогнать это видео под соответствующий размер нам и понадобится Pan/Crop.
Добрый день, уважаемые читатели! Сегодня поговорим про очень полезный инструмент монтажа Pan/Crop, который предназначен для масштабирования, панорамирования, обрезки видеофрагментов. Наверное многие, которые пробовали работать с видео сталкивались с проблемой, когда видео или фотография после добавления в программу не растягивается на весь экран, оставляя по бокам черные полосы. Вот чтобы подогнать это видео под соответствующий размер нам и понадобится Pan/Crop.
Этот инструмент также можно использовать для создания движения статистических изображений (например фотографий). Также Video Event Pan/Crop используется для создания масок с помощью кривых Безье. Давайте же рассмотрим этот инструмент.
Кадрирование видео Video Event Pan/Crop
Чтобы открыть Pan/Crop, нужно выбрать в меню Tools/Video/Video Event Pan/Crop:
 Или нажать на соответствующий значок в конце клипа:
Или нажать на соответствующий значок в конце клипа:
 В окне Pan/Crop вы увидите ваш клип в прямоугольной рамке. Это основная рабочая область. Её масштаб можно изменять колесиком мышки. Рамка показывает видимую часть кадра. Буква F обозначает положение ограничивающей зоны. Рабочую область можно перемещать с помощью мыши или координат x, y слева в окне.
В окне Pan/Crop вы увидите ваш клип в прямоугольной рамке. Это основная рабочая область. Её масштаб можно изменять колесиком мышки. Рамка показывает видимую часть кадра. Буква F обозначает положение ограничивающей зоны. Рабочую область можно перемещать с помощью мыши или координат x, y слева в окне.
 При перемещении ограничивающей области будет происходить процесс панорамирования видео. За пределами текущего кадра мы можем увидеть дорожки которые находятся ниже текущей дорожки. Также с помощью рамки кадрирования можно масштабировать и поворачивать кадр:
При перемещении ограничивающей области будет происходить процесс панорамирования видео. За пределами текущего кадра мы можем увидеть дорожки которые находятся ниже текущей дорожки. Также с помощью рамки кадрирования можно масштабировать и поворачивать кадр:
 Слева в окне Pan/Crop отображается окно настроек, где можно задать необходимые параметры очень точно с помощью цифр, также здесь присутствуют различные кнопки параметров. Давайте рассмотрим функции этих кнопок окна Pan/Crop:
Слева в окне Pan/Crop отображается окно настроек, где можно задать необходимые параметры очень точно с помощью цифр, также здесь присутствуют различные кнопки параметров. Давайте рассмотрим функции этих кнопок окна Pan/Crop:
 Show Properties — включает/отключает окно настроек.
Show Properties — включает/отключает окно настроек.- Normal Edit Tool — выполняет основные функции на рабочей области. Служит для выделения, перемещения объектов.
- Zoom Edit Tool — увеличивает/уменьшает рабочую область.
- Enable Snapping — включает/выключает прилипание к сетке при перемещении области.
- Lock Aspect Ratio — позволяет сохранить соотношение сторон области видимости, когда изменяется высота и ширина кадра.
- Size About Center — позволяет изменять размер области видимости относительно ее центра.
- Move Freely — ограничивает перемещение по вертикали или горизонтали, или позволяет свободное перемещение.
Обратите внимание, что в выпадающем списке Preset можно выбрать необходимое соотношение сторон кадра. Например, 4:3 Standard TV Aspect Ratio:
 Операции кадрирования довольно часто используются в монтаже. Например, с помощью ключевых кадров с нескольких фотографий можно сделать довольно таки интересное слайдшоу.
Операции кадрирования довольно часто используются в монтаже. Например, с помощью ключевых кадров с нескольких фотографий можно сделать довольно таки интересное слайдшоу.
Ключевые кадры (контрольные точки, keyframe)
А теперь, давайте рассмотрим еще один очень важный инструмент технического арсенала Sony Vegas, а именно ключевые кадры, также называемые контрольные точки или kayframe. С их помощью можно очень тонко настраивать переходы и эффекты, делать анимации из статических изображений, красивые титры. Простыми словами можно сказать, что с помощью ключевых кадров можно «заставить объект двигаться».
Ключевой кадр (keyframe) — это метка на временной шкале, которая создается для изменения состояния объекта в этой точке. При создании нескольких ключевых кадров, мы можем управлять поведением нашего объекта на экране.
А вот и Keyframe kontroller (окно управления ключевыми кадрами) в окне инструмента Event Pan/Crop:
 Чтобы стало более понятно, давайте рассмотрим использование ключевых кадров на примере анимации инструмента кадрирование.
Чтобы стало более понятно, давайте рассмотрим использование ключевых кадров на примере анимации инструмента кадрирование.
Например, в ролике нам нужно в процессе полета голубя на несколько секунд показать максимально близко, а потом вернуть назад в исходную позицию.
1. Кликаем в окне управления ключевыми кадрами примерно на 5 секунде в полосе position.
 2. После чего на 5 секунде нашего ролика начинаем максимально приближать голубя в полете, с помощью рамки кадрирования. И сразу после операции приближения на 5 секунде появится новый ключевой кадр. Это означает то, что рамка кадрирования начиная с первой доли секунды из своего первоначального состояния, в течении 5 секунд, должна принять то состояние, которое мы установили во втором ключевом кадре. Все кадры между этими ключевыми кадрами, программа просчитывает самостоятельно.
2. После чего на 5 секунде нашего ролика начинаем максимально приближать голубя в полете, с помощью рамки кадрирования. И сразу после операции приближения на 5 секунде появится новый ключевой кадр. Это означает то, что рамка кадрирования начиная с первой доли секунды из своего первоначального состояния, в течении 5 секунд, должна принять то состояние, которое мы установили во втором ключевом кадре. Все кадры между этими ключевыми кадрами, программа просчитывает самостоятельно.
 3. А теперь поставим курсор на 7 секунде и начнем отдалять голубя, используя рамку кадрирования. В окне Keyframe kontroller появится еще один ключевой кадр.
3. А теперь поставим курсор на 7 секунде и начнем отдалять голубя, используя рамку кадрирования. В окне Keyframe kontroller появится еще один ключевой кадр.
 Так продолжать можно и далее, создавая ключевые точки до бесконечности. Каждый раз когда вы будете перемещать рамку кадрирования, в том месте окна Keyframe kontroller, где будет стоять курсор будут появляться новые ключевые точки. Настоятельно рекомендую попробовать создание ключевых кадров на практике.
Так продолжать можно и далее, создавая ключевые точки до бесконечности. Каждый раз когда вы будете перемещать рамку кадрирования, в том месте окна Keyframe kontroller, где будет стоять курсор будут появляться новые ключевые точки. Настоятельно рекомендую попробовать создание ключевых кадров на практике.
По умолчанию, скорость анимации между ключевыми кадрами одинаковая в начале, середине и конце анимации. Чтобы ее изменить, нужно нажать на ключевой точке правой кнопкой мыши и выбрать один из параметров:
В Sony Vegas имеется большое количество готовых переходов. Можно выбрать один из множества пресетов, либо поэкспериментировать с настройками самому. Но переход между двумя фрагментами можно создать и используя другие инструменты редактора.В нашем примере мы создадим нечто подобное переходам Split или Barn Door (начальный фрагмент распадается на несколько частей), но с границами произвольной формы. Для этого мы воспользуемся инструментом Pan/Crop.
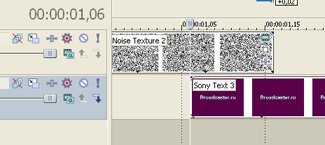
Для начала приготовим наши фрагменты и расположим их на тайм-лайне так, как это показано на рисунке.

Располагаем фрагменты на тайм-лайне
Обратите внимание, фрагменты расположены на разных дорожках. Ту часть верхнего фрагмента, которая перекрывается с нижним, мы и будем использовать для создания перехода. Для удобства работы мы разрежем верхний фрагмент. Для этого установим курсор в начало пересечения фрагментов и нажмём клавишу “S”. Теперь мы отделили от верхнего фрагмента кусок, из которого будем делать переход.
Мы будем использовать функцию Pan/Crop. Для этого щёлкаем мышкой по значку Pan/Crop, расположенному в конце нашего фрагмента (красная стрелка на рисунке). Открывается окно настройки. Pan/Crop помимо настройки положения и размера изображения, позволяет создавать маски. Ими мы и воспользуемся. Для этого ставим галочку Mask в правом нижнем углу окна Pan/Crop – теперь мы можем работать с масками.

Переходим в режим редактирования масок
Как видите, в окне Pan/Crop есть два небольших тайм-лайна для ключевых кадров: Position – для анимации положения (им мы воспользуемся позже), и Mask – для анимации масок.
Теперь займёмся масками. Нам нужно разрезать изображение на две части. С помощью маски мы можем задать области, которые будут прозрачными.
Для рисования маски выбираем инструмент Anchor creation tool (на рисунке показан стрелкой).

Выбираем инструмент Anchor creation tool
И начинаем рисовать:
Пером (Anchor creation tool) мы ставим узлы маски. Тем, кто хоть немного знаком с векторной графикой, не составит труда разобраться. Особенностью является то, что для того, чтобы получилась маска, наш контур должен замкнуться.
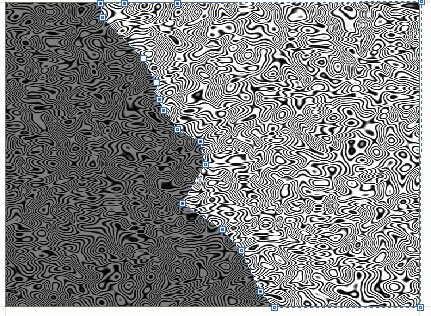
На рисунке видно, что после замыкания контура, все, что осталось за его пределами выделилось тёмным цветом – эта область будет прозрачной. (Можно сделать и так, чтобы прозрачной стала область внутри контура – но об этом позже).
Итак, в принципе, мы уже поделили экран на две части, которые будут разламываться в нашем переходе. Но нам нужно, чтобы из разлома выбивался свет. Для этого, мы рисуем ещё одну маску.

Рисуем вторую маску так, чтобы между ней и первой маской остался зазор
Эта маска должна охватывать правую часть экрана, но таким образом, чтобы между ней и левой маской остался зазор.
Когда мы замкнём контур, получится такая картинка:
Выделенная тёмным полоска – это не маска, а промежуток между двумя масками (справа и слева).
Самое трудное – позади.
Теперь создаём две пустых видеодорожки – правая кнопка мыши и из контекстного меню выбираем Insert Video Track (делаем это дважды).

Создаём две новых видеодорожки
Теперь копируем фрагмент с масками на новые дорожки (как обычно – выделяем и Ctrl+C/Ctrl+V). Пока расположим их друг над другом.

Копируем фрагмент на новые дорожки
Вместе с фрагментами скопировались и маски, которые мы нарисовали. А вот теперь мы будем настраивать каждый фрагмент по разному.
Снова заходим в Pan/Crop.
Обратите внимание на параметр Mode.
Он может принимать значения Positive, Negative и Disabled. Positive – прозрачной становится область за пределами маски, Negative – прозрачной становится область внутри маски, Disabled – маска не действует. Изменяя этот параметр, нам нужно добиться, чтобы в каждом из трёх фрагментов был видим (непрозрачен) один из кусков. Поскольку масок у нас две, то и настраивать этот параметр нужно для каждой из них. Сначала выделяем одну маску – задаём нужное значение, затем – другую.
В итоге мы должны получить три таких фрагмента:

Верхний (оба контура – Negative)
В принципе, средний и нижний фрагмент можно поменять местами. Главное, чтобы вверху была узкая полоска – из неё мы сделаем лучи света. Для этого применим к этому фрагменту фильтр Light Rays.
Настраиваем эффект по своему усмотрению. Для того чтобы лучи не были статичны, используем ключевые кадры.
Но ведь лучи должны появиться до того, как обе половинки экрана начнут разъезжаться в стороны. Поэтому перемещаем фрагмент с лучами вперёд – как на рисунке.
Нам осталось задать движение нижнему и среднему фрагментам. Для этого опять заходим в Pan/Crop каждого из них. Теперь нам понадобится тайм-лайн Position. В первом ключевом кадре (в самом начале), изображение присутствует в исходном варианте (обратите внимание, маска в окне не видна, но она есть!).
Синий пунктирный прямоугольник – это экран. То есть, та часть изображения, которая находится внутри прямоугольника, будет видна на экране.
Создаём ещё один ключевой кадр – в самом конце, и перетаскиваем мышкой синий прямоугольник так, чтобы внутри его не было изображения.

Объект “уехал” за пределы экрана
Можно немного уменьшить прямоугольник – тогда половинки не только разойдутся в стороны, но и увеличатся в размерах (то есть, как бы, полетят вперед). Можно задать вращение.
Тот фрагмент, где видна правая половинка, должен двигаться вправо – следовательно, синий прямоугольник мы перемещаем влево. И наоборот.
Итак, почти всё готово. Сквозь шум прорывается луч света, экран разбивается и… чего-то не хватает.
Да, не понятно, откуда же шли эти лучи. Чтобы устранить недоразумение, применим фильтр Glow к фрагменту с надписью.
С помощью ключевых кадров настраиваем этот эффект так, чтобы он постепенно исчезал.
Вот и всё.