
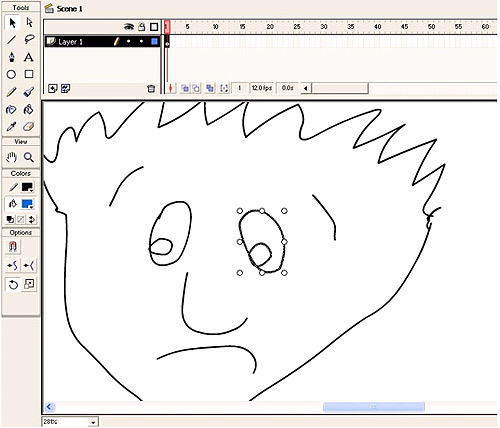
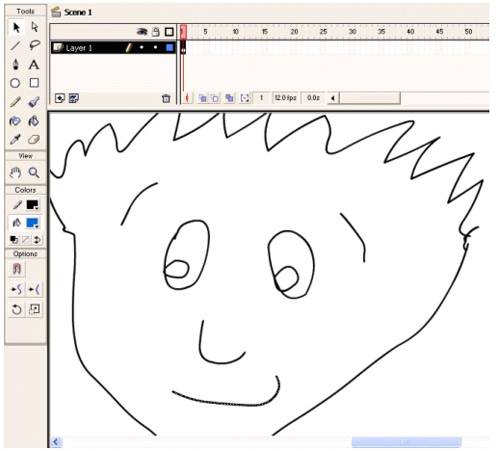
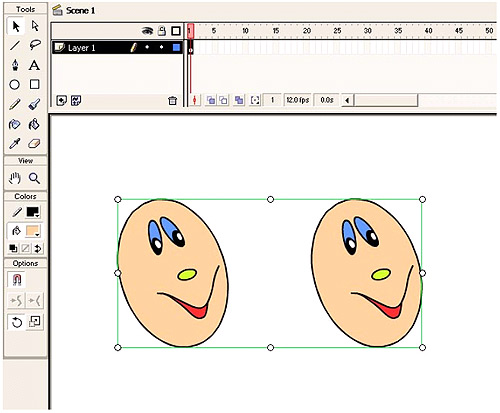
Рис. 1. Любой элемент изображения можно модифицировать
Взявшись за верхний правый маркер, можно осуществить поворот выделенного изображения,
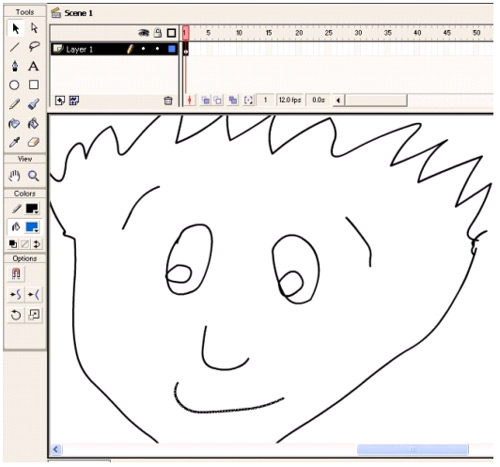
а за верхний средний маркер — сдвиг (рис. 2).
Если вам необходимо повернуть объект на определенный угол, можно воспользоваться
командой Modify > Transform > Scale and Rotate, которая
позволяет точно указать в градусах, на какой угол необходимо повернуть объект
(рис. 3).

Рис. 2. Пример выполнения сдвига

Рис. 3. Пример выполнения поворота выделенного элемента
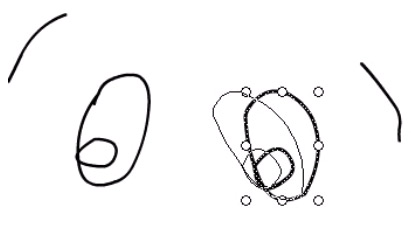
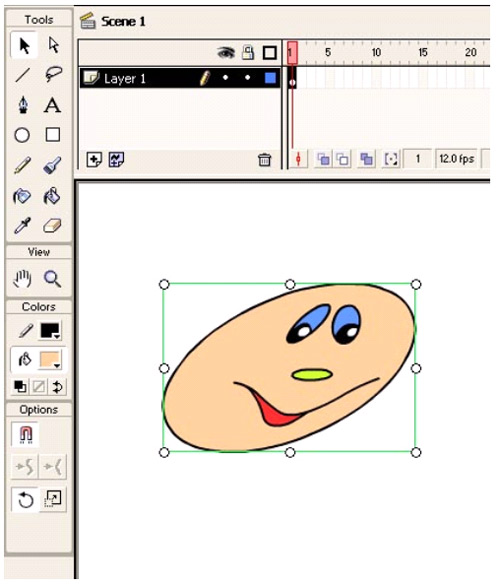
Теперь рассмотрим действие команды Scale. Для примера изменим размер носа человечка.
Выделим этот элемент и выполним команду Modify > Transform > Scale.
Вместо этого можно воспользоваться кнопкой Scale, находящейся в панели Options
(она нажата на рис. 4).

Рис. 4. Перемещая маркеры, можно масштабировать выделенный элемент
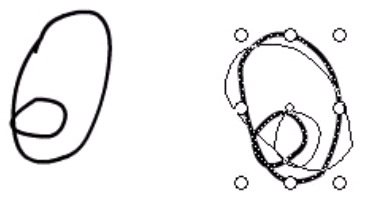
Выделенный объект будет обрамлен прямоугольными маркерами. Угловые маркеры позволяют
менять масштаб по обеим осям (вертикальной и горизонтальной) одновременно, левый
и правый маркеры позволяют менять масштаб только по горизонтальной оси, а верхний
и нижний — по вертикальной (рис. 4).
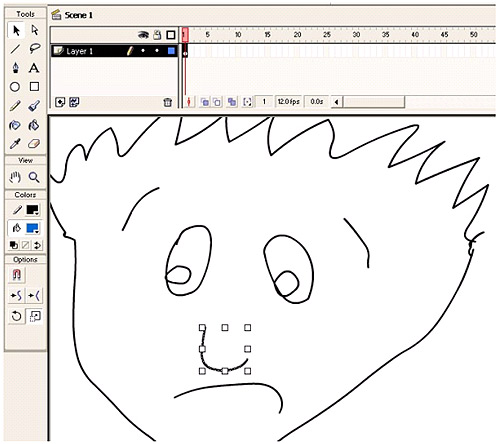
Доступна также функция вертикального переворота (Flip Vertical), позволяющая
зеркально отобразить выделенный элемент относительно горизонтальной оси. Например,
выделим нашему герою рот с помощью инструмента Arrow и выполним команду Modify
> Transform > Flip Vertical, в результате явно пессимистичное
выражение лица станет оптимистичным (рис. 5).

Рис. 5. Зеркальное отображение линии рта с помощью Flip Vertical
меняет настроение
Теперь к тому же объекту применим преобразование Flip Horizontal, которое соответственно
выполняет горизонтальный поворот (зеркальное отображение относительно вертикальной
оси). В результате человечек будет выглядеть как на рис. 6.

Рис. 6. Зеркальное отображение линии рта с помощью Flip Horizontal
Модификация фигур
Не все фигуры легко нарисовать от руки, а, например, фигуру с градиентным смягчением
краев вручную нарисовать практически невозможно. Впрочем, Flash позволяют создавать
подобные эффекты одним щелчком мыши. Продолжим знакомство с функциями, доступными
в ниспадающем меню пункта Modify, и поговорим о функциях панели Shape. Форму
фигур можно изменять, преобразовывая линии в заполненные области, расширяя форму
заполненного объекта или смягчая грани заполненной фигуры, изменяя кривые линии
фигуры. Рассмотрим все эти возможности на простых примерах.
Для того чтобы смягчить грани объекта, выберем заполненную форму, например
прямоугольник с заливкой синего цвета, и выполним команду смягчения краев заполнения:
Modify > Shape > Soften Fill Edges. Прямоугольник примет
вид как на рис. 7. В зависимости от параметров настройки (Distance — ширина
в пикселах смягченной грани, Number of Steps — параметр, определяющий количество
кривых, используемых для смягчения грани, Expand/Inset — параметры, определяющие
режим увеличения/уменьшения фигуры при смягчении граней) можно добиться различных
эффектов.

Рис. 7. Пример использования команды смягчения граней объекта

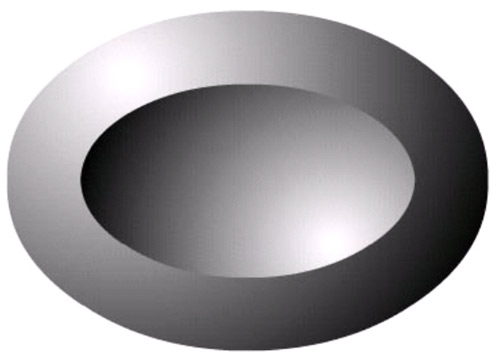
Рис. 8. Эллипс с линией обводки большой толщины

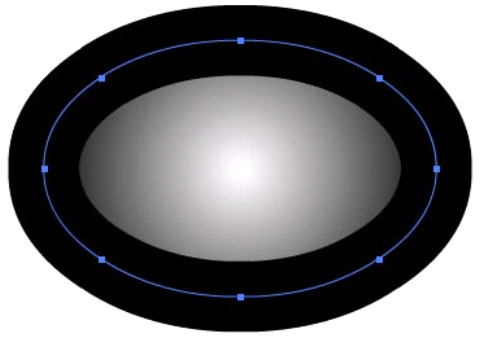
Рис. 9. Линия обводки стала областью и может быть заполнена градиентной заливкой
Рассмотрим, как преобразовать линии в закрашиваемые области.
Нарисуем эллипс (для наглядности выберем большую толщину линии обводки и радиальную
градиентную заливку) — рис. 8. Выделим линию обводки и выполним команду
преобразования линий в области: Modify > Shape > Convert Lines
to Fills. Линия обводки стала областью и может быть заполнена градиентной
заливкой (рис. 9).
Для того чтобы продемонстрировать возможности функции расширения фигуры, покажем,
как быстро нарисовать треугольник со скругленными вершинами. Нарисуем треугольник,
как показано на рис. 10, и выполним команду: Modify > Shape >
Expand Fill. В диалоговом окне Expand Fill укажите в пикселах значение
расстояния расширения (Distance) — 44 пиксела и включите переключатель
Expand (определяет режим увеличения фигуры).

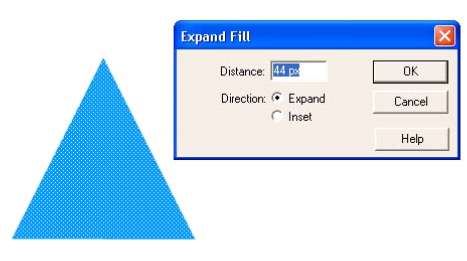
Рис. 10. Панель Expand Fill
В результате получим треугольник со скругленными углами (рис. 11).

Рис. 11. Треугольник со скругленными углами, полученный с помощью
команды Expand Fill
Привязка объекта к сетке и к другим объектам
Для того чтобы автоматически выровнять элементы относительно друг друга, можно
использовать функцию привязки (snapping). Выберите команду View >
Grid Show и активизируйте две функции: Show Grid и Snap to Grid. Далее
нарисуйте круг (рис. 12), выделите его заливку, подведите инструмент Arrow к
центру круга, щелкните левой кнопкой мыши и перетаскивайте окружность по экрану
в режиме drag-and-drop. Программа будет показывать центр круга в виде маленького
кружочка, который будет «прилипать» к пересечениям сетки по мере его перемещения
по экрану.

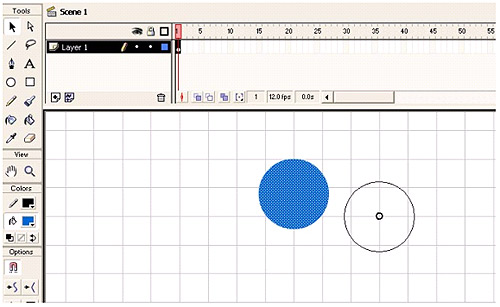
Рис. 12. Привязка центра круга к сетке
Причем даже если вы будете помещать одну окружность на другую, индикатор будет
показывать места привязки сквозь фигуру (рис. 13).

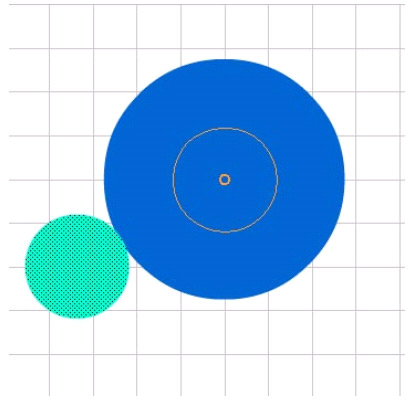
Рис. 13. Индикатор показывает место привязки и сквозь фигуру (другой
круг)
Таким образом можно легко нарисовать несколько концентрических кругов.
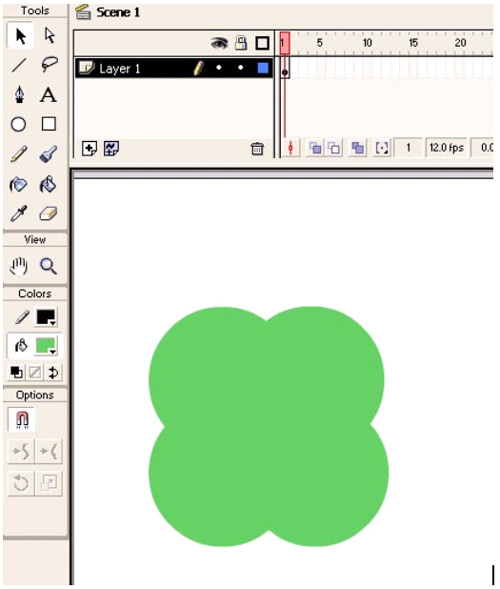
Теперь рассмотрим, как привязывать окружность не к сетке, а к объектам. В качестве
примера нарисуем фигуру, полученную привязкой центров окружностей к вершинам
прямоугольника (рис. 14).

Рис. 14. Фигура, полученная привязкой центров окружностей к вершинам
прямоугольника
Выберите инструмент Arrow, щелкните по кнопке Snap в панели Options — эта кнопка
с изображением магнита показана нажатой на рис. 14. Эту же команду можно вызвать
через меню, выполнив команду View > Snap to Objects. Перетаскивайте
окружность, держа ее за центр, к вершине прямоугольника — маленький кружочек
(указатель центра) будет увеличиваться, показывая тем самым, что окружность
можно привязать к вершине прямоугольника. После того как вы привязали круг к
одной из вершин (рис. 15), выполните команду Edit > Copy,
Edit > Paste и повторите процедуру, пока не получится фигура
как на рис. 14.

Рис. 15. Привязка центра круга к вершине прямоугольника
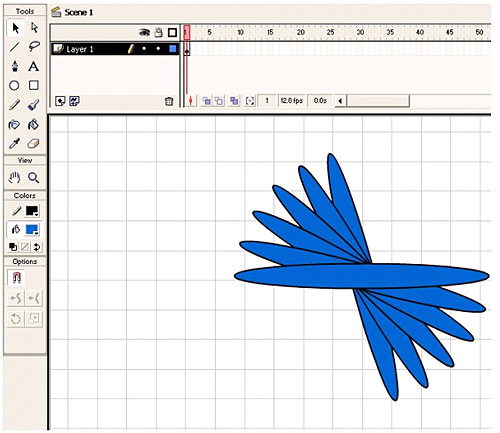
Рссмотрим еще один пример, иллюстрирующий возможности функции привязки к объектам.
Необходимо создать фигуру путем копирования и вращения эллипса вокруг центра
с поворотом на 15° (рис. 16). Нарисуйте эллипс, выделите его с помощью инструмента
Arrow и нажмите на кнопку Snap. Теперь по мере вращения объекта маркер поворота
будет указывать (маленький кружок будет меняться на большой), что вы достигли
угла поворота, кратного 15°.

Рис. 16. Пример построения фигуры из эллипсов путем их поворота
на 15°
Выше мы рассмотрели возможность рисования концентрических окружностей. С этой
задачей вы столкнетесь не раз, поэтому продемонстрируем еще один способ рисования
концентрических окружностей, не прибегая к функции привязки к объекту или к
сетке. Возможно, вам этот способ пригодится.

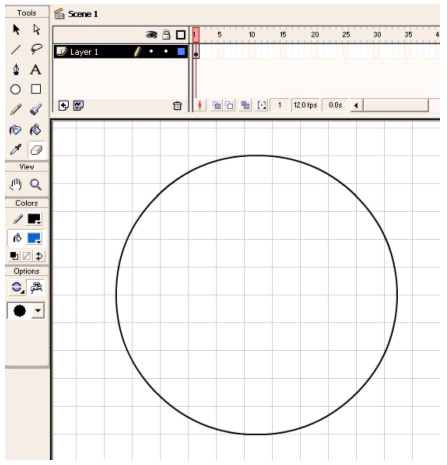
Рис. 17. Сначала нарисуйте круг на фоне сетки
Вызовите сетку по команде View > Grid > Show Grid и
нарисуйте круг (рис. 17). Затем выберите инструмент Eraser и, настроив его на
режим Faucet, удалите заливку — получится окружность (рис. 18).

Рис. 18. Удалив заливку круга, вы получите окружность
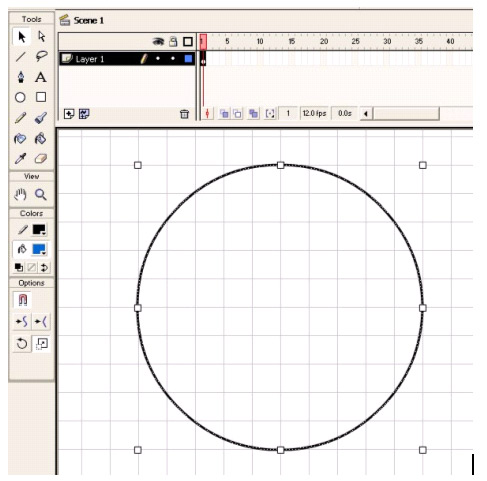
Затем выделите окружность с помощью инструмента Arrow и выполните команду Modify
> Transform > Scale — на окружности появятся четыре маркера.
Теперь, используя стрелки клавиатуры, можно легко двигать окружность вверх или
вниз с точностью до пиксела. Совместите маркеры с вертикальной и горизонтальной
осью симметрии окружности.
Центр окружности окажется на пересечении соответствующих линий сетки (рис.
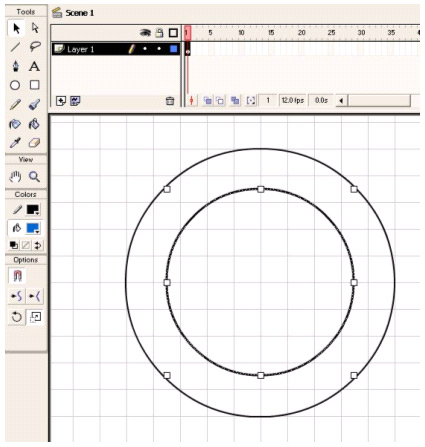
19). Следующие окружности располагайте аналогично, ориентируясь на маркеры (рис.
20).

Рис. 19. Совмещая маркеры с сеткой, отцентрируйте окружность

Рис. 20. Пример построения концентрических окружностей
Группировка объектов
Во всех фигурах, которые мы рисовали, каждый элемент являлся отдельным объектом.
Например, в окружности мы могли отдельно выбирать и перемещать заливку или линию.
Для того чтобы получить единый объект, составляющие его элементы (объекты) необходимо
сгруппировать. Выделите объекты, которые вы хотите группировать, и выполните
команду Modify > Group. Группирование позволяет предохранить
объект от случайных изменений.

Рис. 21. Сгруппированный объект можно трансформировать, но нельзя
редактировать его линии
Сгруппированный объект можно масштабировать и трансформировать (рис. 21), но
если вы попробуете отредактировать линии объекта с помощью элементов Arrow или
Subselect, то эти команды окажутся недоступными. Однако если выполнить команду
Modify > Ungroup, то редактирование вновь станет доступным.
Аналогично можно сгруппировать несколько объектов и трансформировать сгруппированный
объект как одно целое (рис. 22).

Рис. 22. Можно сгруппировать несколько объектов
Выравнивание и распределение объектов
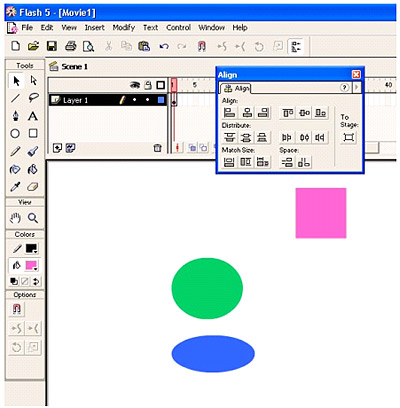
Различные операции по выравниванию и распределению графических объектов в кадре
сконцентрированы в панели Align, доступ к которой осуществляется щелчком по
соответствующей кнопке (расположена на верхней панели, нажата на рис. 23).

Рис. 23. Панель Align
Кнопки панели Align позволяют выравнивать объекты друг относительно друга, распределять
их в пространстве кадра и менять их размеры, подгоняя габариты объектов. Рассмотрим
различные группы кнопок.
Группа кнопок Align (Выравнивание)
Кнопки этой группы служат для выравнивания объектов относительно друг друга.
Продемонстрируем их работу на примере объектов, показанных на рис. 23. Выделите
выравниваемые объекты и щелкните на кнопке выравнивания по левому краю (первая
в верхнем ряду) — все выделенные объекты сместятся, как показано на рис.
24: левые стороны их габаритных контейнеров выровняются по самому левому из
группы.

Рис. 24. Выравнивание по левому краю

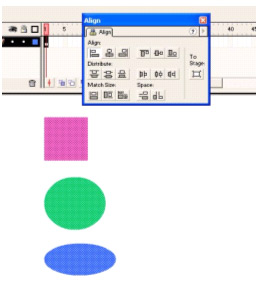
Рис. 25. Выравнивание по правому краю
Аналогично выравниванию по левому краю выполняется выравнивание по правому
краю (рис. 25). Доступно также выравнивание по вертикальной оси по верху, по
горизонтальной оси и по низу.
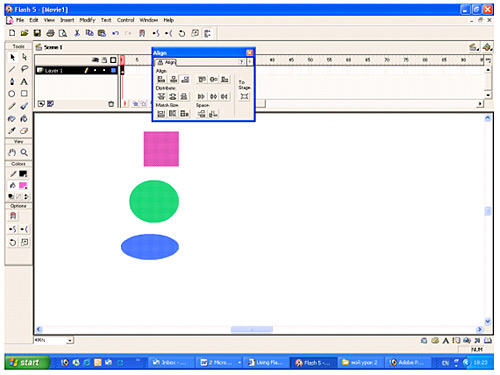
Группа кнопок Distribute (Распределение)
В данной группе имеется шесть кнопок для распределения элементов по вертикали
и по горизонтали. Не будем рассматривать назначение каждой из них, надеемся,
читатели разберутся самостоятельно. Лучше рассмотрим пример. Предположим, необходимо
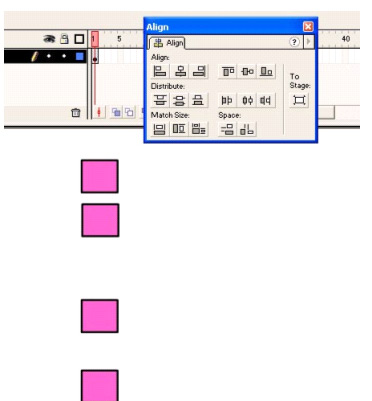
распределить с равными промежутками по вертикали ряд кнопок (рис. 26). Выделите
их и щелкните по кнопке распределения по верхнему краю Distribute top edge (она
выделена на рис. 27).

Рис. 26. Исходное неравномерное положение кнопок
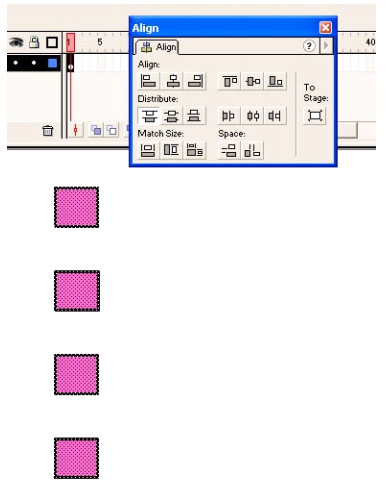
В результате элементы распределятся, как показано на рис. 27.

Рис. 27. Кнопки выровнены по вертикали с распределением по верхнему
краю
Аналогично, возможно распределение по нижнему краю, по горизонтальной оси, по
левому краю, по вертикальной оси и по правому краю.
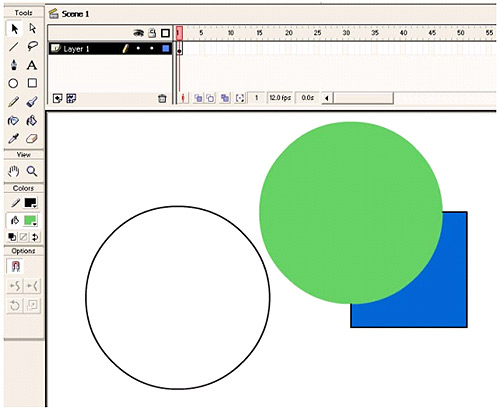
Группа кнопок Match Size (Выровнять размер)
Данные кнопки позволяют привести несколько элементов к одному размеру.

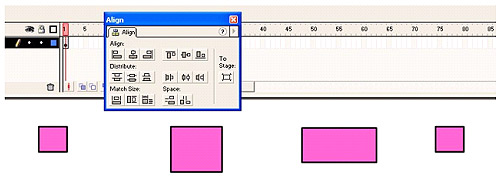
Рис. 28. Исходные объекты разного размера
На рис. 28 показаны четыре элемента, которые нужно привести к одинаковым размерам
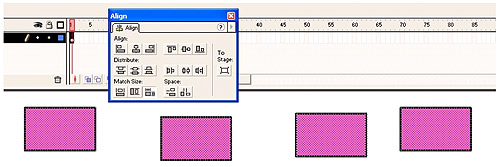
по вертикали и горизонтали. Добиться этого можно, щелкнув по кнопке Match width
and height (нажата на рис. 29).

Рис. 29. С помощью кнопки Match width and height все объекты можно
привести к одинаковым размерам по вертикали и по горизонтали.
С остальными параметрами вы легко разберетесь самостоятельно.
Перевод растрового изображения в векторное
Для перевода растрового изображения в векторное необходимо импортировать растровое
изображение по команде File > Import, затем выделить импортированное
изображение и выполнить команду Modify > Trace Bitmap —
в результате появится одноименная панель (рис. 30).

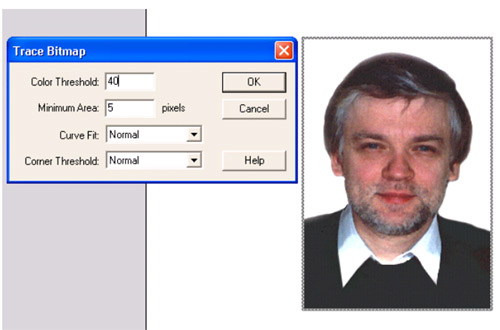
Рис. 30. Панель Trace Bitmap
В панели Trace Bitmap задайте порог цвета (Color Threshold), который может изменяться
в пределах от 1 до 500. Этот параметр ограничивает количество цветов в результирующем
векторном изображении. Чем меньше параметр Color Threshold, тем более полноцветным
и подробным будет трассированное изображение.
Затем необходимо задать параметр минимальная область (Minimum Area), который
может изменяться в пределах от 1 до 1000 и определяет размер минимальной области,
обводимой контуром.
Параметр Curve Fit задает точность, с которой контур огибает область, ограниченную
цветом. Чем выше точность, тем больше соответствие с исходным растровым изображением,
но тем больше «весит» результирующий файл. Самый точный режим огибания — пиксельный
(Pixels), самый грубый — Very Smooth (очень гладко).
Параметр Corner Threshold (порог углов) определяет, насколько подробно описываются
углы. Этот параметр влияет на количество опорных точек в результирующем векторном
рисунке.
При указанных на рис. 30 параметрах на панели Trace Bitmap получится векторное
изображение, близкое к растровому (рис. 30). Теперь попробуйте оптимизировать
изображение, выполнив команду Modify > Optimize, что приведет
к появлению панели Optimize Curves (рис. 31). Данная панель позволяет менять
количество линий и опорных точек, на базе которых строится изображение. Варьируя
параметры панели Optimize Curves, можно добиться оптимального соотношения «объем
файла/качество изображения» (рис. 32).

Рис. 31. Панель Optimize Curves

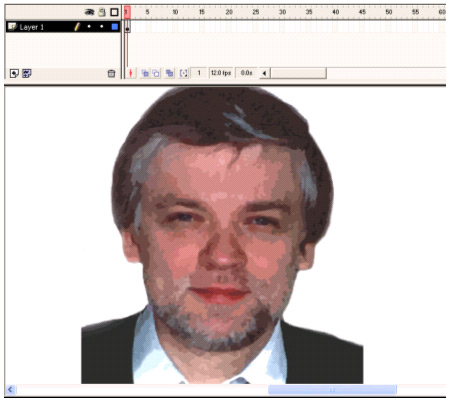
Рис. 32. Векторное изображение после оптимизации количества кривых трассировки
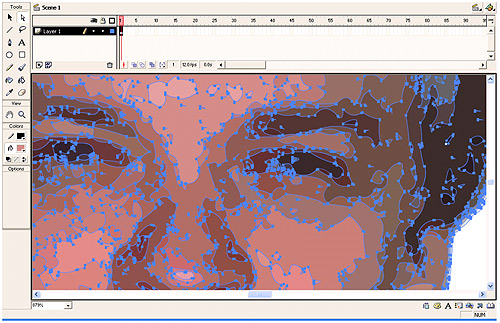
Используя инструмент Subselect, можно просмотреть кривые трассировки (рис.
33).

Рис. 33. Инструмент Subselect дает возможность увидеть результат
трассировки
Качество изображения снижается по мере уменьшения количества кривых трассировки
и увеличения их гладкости, однако, подбирая параметры перевода растрового изображения
в векторное, можно создавать лаконичные векторные изображения, которые могут
быть даже интереснее и выразительнее исходных растровых. Специально для этого
урока я экспериментировал с фотографиями из моей коллекции и получил несколько
интересных результатов, иллюстрирующих, как можно создавать композиции путем
перевода растровых изображений в векторные (рис. 34, 35 и 36).

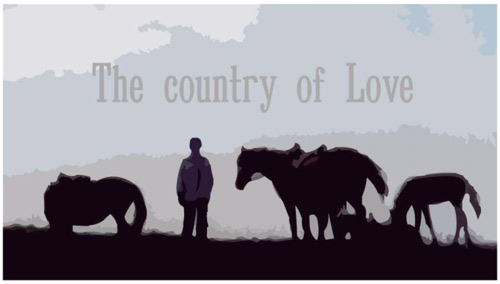
Рис. 34. Изображение, полученное с помощью программы Flash

Рис. 35. При переводе растрового изображения в векторное оставлены
четыре цвета, которые после трассировки изменены. Детали дорисованы вручную

| 
