Редактор частиц – замечательная игрушка для дизайнера. Можно часами ковыряться с системой, получая различные красивые штуки. Главное, что бы про это не прознало начальство, иначе вам будет трудно обосновать повышение заработной платы за то, что вы целыми днями играете.
Но делать спецэффекты просто так - скучно. Желательно их куда-то применить. Конечно, если вы работаете в геймдеве, или занимаетесь видео дизайном, то знаете куда их применить. Но всякая работа надоедает, даже творческая. И однажды меня посетила мысль сделать свой собственный скринсейвер. Скринсейвер в стиле Матрицы.
В свое время на меня произвел сильнейшее впечатление фильм Вачовских. Да и сейчас, первую часть я считаю безусловным шедевром киберпанка. Когда-то у меня на мониторе крутилась заставка с падающим кодом матрицы, и теперь мне захотелось сделать свою.
Magic Particles (Dev) изначально создан для реализации эффектов в других приложениях. А с выходом версии Magic Particles 3D, создание заставки стало доступно прямо в редакторе! Все что мне оставалось так это создать этот эффект.
Часть I. Падающий код матрицы
Создание текстур
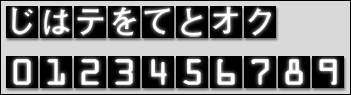
Символы кода матрицы - это японские иероглифы и арабские цифры. Так как у меня не было японских шрифтов, то я взял артбук аниме Ghost In The Shell

(Поскольку сами Вачовские вдохновлялись этим аниме при создании Матрицы, то мне показалось это символичным.) В Photoshop я вырезал из него подходящие иероглифы и сделал из них текстуры, так же я использовал цифры от 0 до 9.
Всего получилось 18 текстур 32х32 пкс. Я сделал символы белыми, т.к. цвет удобнее подбирать в Magic Particles. Альфа канал тут не понадобился.

Движение частиц
Создать падающие строчки меняющихся символов в Magic Particles очень просто. Для этого нужно заставить двигаться частицы строго вниз и назначить на них текстуры “символов". В поле "скорость смены текстуры" вводим число отличное от 0 и символы начинают меняться.
Чтобы частицы не просто падали, а оставляли за собой цепочку символов, нужно чтобы каждая частица в свою очередь испускала дочерние частицы. Для этого создаем в этой частице вложенный тип частиц, и назначаем ему те же текстуры матрицы.

Эмиттер
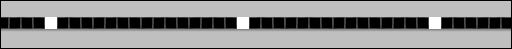
В "Матрице" строчки не накладываются друг на друга, а падают строгими рядами. В Magic Particles нет эмиттера который бы излучал частицы нужным образом. Но там есть тип эмиттера – картинка. Этот эмиттер использует изображение как маску, там, где пиксели черные, излучение не происходит, там где белые - излучаются частицы.
В Photoshop я создал изображение шириной 1280, высотой 1 пкс и на черном фоне нарисовал белые точки на расстоянии 15 пкс друг от друга (каждый 16 пиксель белый).

Загрузив это изображение в эмиттер типа картинка я получил то, что нужно.
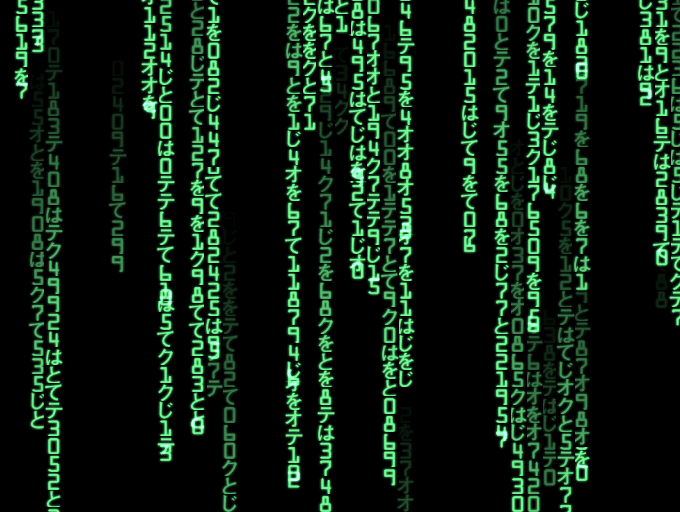
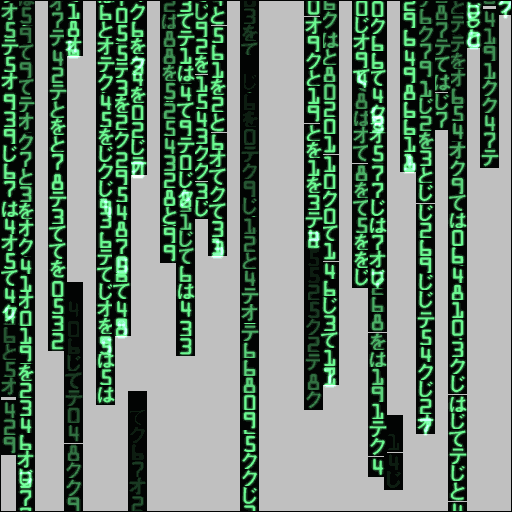
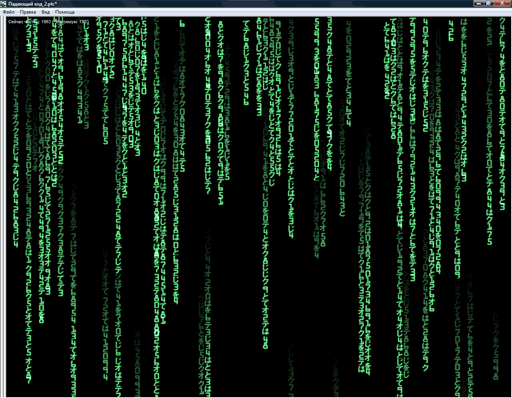
После этого оставалось только подобрать цвет, настроить скорости движения и излучения частиц, и эффект падающего кода был готов:

Подробное описание изготовления эффекта
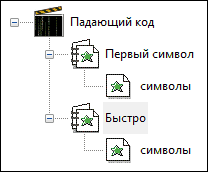
Все исходные материалы, текстуры и маски для эмиттеров, вы можете найти в материалах к уроку. Там же находится файл Матрица_12.ptc в котором можно посмотреть все эффекты которые описанные в этом уроке. Так же, там лежит сама заставка Matrix_Vendigo.scr.
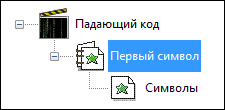
Итак, запускаем Magic Particles и создаем в нем эмиттер, и внутри тип частиц.

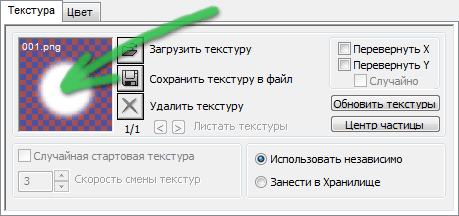
Перетаскиваем все нарисованные символы на окно просмотра текстур частицы.

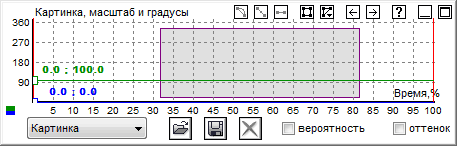
Чтобы частицы появлялись вдоль верхней кромки экрана, нужно вновь перейти к эмиттеру, и в верхнем графике выбрать его тип Картинка. Загружаем в него нашу маску – черную линию с белыми точками. (Я сделал ее длинной 1280 пкс, потому что такова ширина моего монитора. Если у вас монитор шире, сделайте больше). Остальные параметры в эмиттере менять не нужно. Синяя линяя (угол поворота) должна быть на 0, зеленая (масштаб) - на 100.

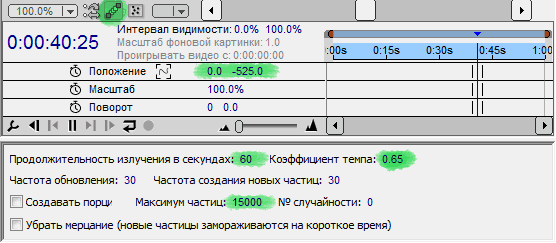
Справа внизу, находится панель шкалы времени. Щелкните по слову "Положение" и передвиньте маркер вверх экрана так что бы координаты стали 0, -525. Что бы скрыть маркер, просто щелкните по любому месту сцены,что бы скрыть форму эмиттера нажмите F9. На этом с эмиттером все. Можно переименовать его во что-нибудь осмысленное и перейти к частицам.
Настройка частиц
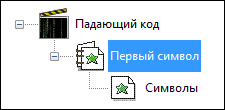
Частицы которые "выпадают" из эмиттера я назвал "Первый символ".

Движение частиц я задал не скоростью, а весом, это удобно, так как частицы двигаются вертикально вниз.
Так же используются параметры: Жизнь, Количество, Размер.
Не используются: Скорость, Угловая скорость, Вращение.
Настройка графиков
Настройка графиков заключается в задании диапазона значений с помощью синей и зеленой линии. Если нужно единственное значение, то можно переключить график в режим одной линии щелкая по сине-зеленому квадратику в левом нижнем углу графика.
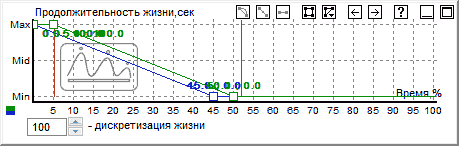
Продолжительность жизни От 1.8 до 8
Таким образом одни цепочки достигают нижнего края экрана, другие останавливаются раньше.
Излучаемое количество частиц
В заставке, код появляется по нарастающей, график выглядит вот так:

Частицы излучаются от 0.15 до 0.2 и затем спадают снова до 0.15
Размер частицы – 20 %
Скорость частицы – 0 %
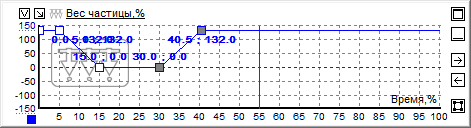
Вес частицы - 133. Я изменил диапазон весов частицы от -150 до +150 для этого щелкните синие цифры на вертикальной оси графика и введите новые значения.
Остальные графики я не использовал, оставив базовые значения.
Настройки текстуры:
Скорость смены текстур – 8
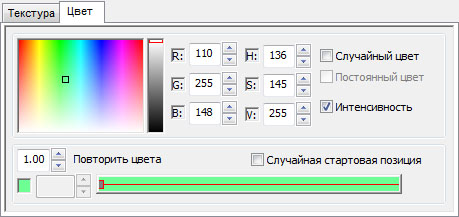
Цвет:

Я включил интенсивность, чтобы первый символ был более ярким. Когда эта частица накрывает другую - она вспыхивает.
Затем я создал вложенный тип частиц.
Тип частиц "Символы"
Здесь главное было подобрать скорость с которой частицы рождались. Необходимо было добиться того, чтобы падающая частица "Первый символ" оставляла за собой непрерывную цепочку "Символов". Сначала остановите движение частиц - график Скорость частиц на ноль.
Я включил серый фон что бы лучше видеть падающий код, и подбирал параметр Излучаемое количество частиц, относительно скорости родительской частицы. В итоге я остановился на значении 0.22 в графике Излучаемое количество частиц (при Весе 133 для частицы "Первый символ").
Чтобы эффект был не таким быстрым в параметрах эмиттера (панель справо-внизу), я уменьшил Коэффициент темпа в с 1 до 0.65 . Продолжительность эффекта наоборот поднял с 10 до 60 секунд. Так же включил Интерполяцию и поднял ограничение количества частиц до 15 000

Выглядело это вот так:

Здесь я столкнулся с неприятной проблемой - частицы излучаются не совсем равномерно. Это приводит к тому, что в непрерывной строчке символов местами возникают разрывы. Проблема в том, что через эти разрывы могут просвечивать другие символы, которые должны закрашиваться верхними.
Я постарался, чтобы символы следовали друг за другом максимально близко, но не перекрывая друг друга. В итоговом эффекте, этого почти не заметно, но редкие артефакты остались.
Если вы захотите избежать подобных проблем, можете попробовать добавить небольшие черные поля вокруг символов. Черная рамка могла бы перекрыть возникающие промежутки между частицами, не перекрывая самих символов.
Все остальное в этом типе частиц очень просто.
Продолжительность жизни: 45
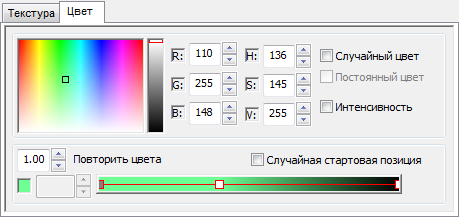
Цвет:

Цвет плавно переходит в черный, так что строчки постепенно исчезают. Интенсивность выключена, частицы не прозрачны.
Размер частиц такой же как в родительских частицах. Скорость смены текстур – 8.
В матрице, некоторые строчки кода падали быстрее чем остальные. Что бы это реализовать, я скопировал частицу "Первый символ" (Кнопка Х2 на панели инструментов или Ctrl+D) и отрегулировал параметры Вес для "Первого символа" и Излучаемое количество частиц для вложенного типа частиц. Настройте эти параметры самостоятельно. Количество быстрых частиц я сделал примерно в 3 раза меньше чем основных а их скорость в два раза выше.

После того как настройки были закончены, я вернул черный цвет фона Ctrl+B. Скрыл нижнюю панель Ctrl+T. Сдвинул области дерева эмиттеров и графиков, максимально влево. Убрал через меню панель кнопок. И оценил свою работу во весь экран. Мне понравилось.

Часть II Создание скринсейвера
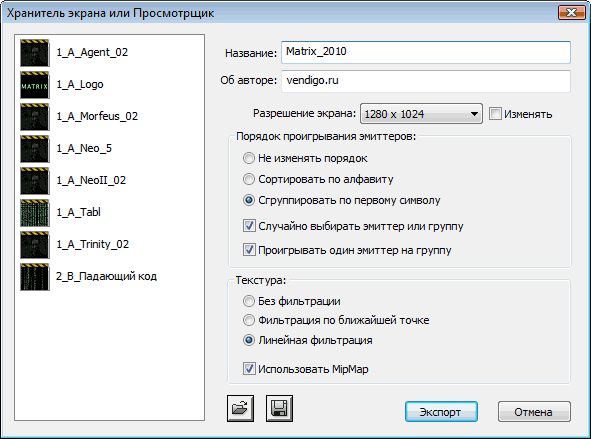
Что бы преобразовать полученные эффекты в заставку, выберите в меню Файл пункт Хранитель экрана

Появится окно настроек скринсейвера. Поскольку я решил не ограничиваться одним эффектом, то заставка должна была чередовать эффекты случайным образом.
Что бы каждый эффект чередовался с "падающим кодом" нужно разбить эмиттеры на две группы, это делается по первому символу в названии. Я присвоил всем эмиттерам первую букву А, а "Падающему коду" букву В.
В настройках выбрал пункты:
Сгруппировать по первому символу,
Случайно выбирать эмиттер или группу,
Проигрывать один эмиттер на группу.
Подробнее про параметры заставки можно прочитать в справке.
Часть III Анимированные буквы MATRIX

К своей заставке мне захотелось добавить что-то вроде анимированного логотипа. Эффект который используют довольно часто. Меняющиеся буквы появляются на экране, складываются в слово, а затем исчезают. Такие вещи удобнее делать программах композинга например Adobe After Effects, но мне нужно было реализовать это в редакторе частиц.
Трудность заключалась в том, что редакторы частиц не предполагают контроль за каждой частицей. Для частиц задаются лишь общие параметры движения, в лучшем случае позволяется контролировать эмиттеры.
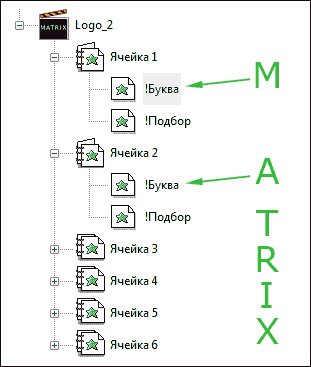
В данном случае я решил задачу в лоб и создал внутри эмиттера "Logo" шесть вложенных частиц-эмиттеров. По одному эмиттеру на каждую букву.

Если бы букв было много, то такое решение не годилось бы, слишком неудобно настраивать такую систему. Но букв было шесть, и в принципе, такой подход себя оправдал.
Всегда когда нужно создавать подобные типы частицы, сначала я создаю и настраиваю один тип, загружаю в него текстуры, создаю при необходимости вложенные типы частиц и настраиваю их. А затем просто копирую эту настроенную частицу, и затем уже вношу необходимые изменения. Это позволяет избавится от рутинной работы и экономит время. Если же частицы уже созданы, и у них нужно выставить один и тот же параметр одинаково (график или цвет) то я просто копирую его, с помощью команд Ctrl+C, Ctrl+V.
В Photoshop я создал стилизованную надпись MATRIX и из нее сделал шесть текстур букв:

Текстуры букв MATRIX имеют зернистую текстуру, которая сглаживается при выводе частиц на экран. В настройках программы есть переключатель (Фильтрация по ближайшей точке или Линейная фильтрация). Этот эффект заметно лучше выглядит при Линейной фильтрации. Что бы учитывать эту особенность в заставке, был придуман механизм, который заключается в том, что название частиц которые НЕ НУЖНО сглаживать должны начинаться с «!». Поэтому названия всех частиц в этом эффекте начинаются с восклицательного знака.
Вы можете нарисовать свой "логотип" или использовать готовые текстуры, которые найдете в материалах к уроку.
Внутри каждого из шести эмиттеров находятся два типа частиц.

На верхний (называется !Буква) назначена соответствующая буква слова MATRIX. На нижний тип назначены все шесть текстур. Нижняя частица показывает анимацию перебора букв. А верхняя отображает появляющееся слово.
Частицы-эмиттеры "Ячейка" созданы для того что бы указать точное положение каждой буквы. У них есть текстуры но сами частицы невидимы (Степень непрозрачности – 0). Эти и все остальные частицы в данном эффекте не двигаются. Я просто отключил график Скорость у всех частиц этого эффекта.

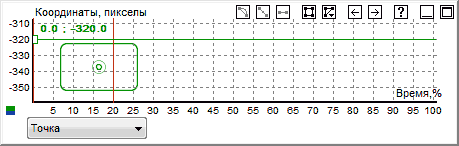
Единственная настройка, которая важна в "Ячейке" это график тип эмиттера он появился у частицы как только мы создали в нем вложенный тип частиц. Тип эмиттера у нее точка, и здесь можно задать ее координаты, зеленая линяя - это координата Х, синяя - координата У. Координаты отсчитываются относительно маркера базового эмиттера, в данном случае относительно центра экрана.

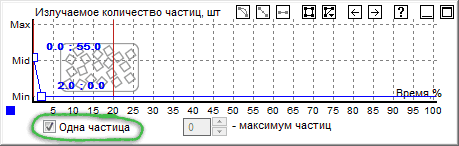
Последовательные координаты ячеек по Х (зеленый график): -320, -180, -64, 64, 192, 320. Это центры наших букв. Каждая «Ячейка» должна создаваться в единственном экземпляре, поэтому в графике Излучаемое количество частиц включите настройку Одна частица.
Переходим к вложенным частицам "!Буква" и "!Подбор". Эти частицы так же нужны в единственном экземпляре. Для этого я настроил график Излучаемое количество частиц у них следующим образом:

Одна линия, она очень быстро сходит на 0, это нужно, чтобы после смерти частицы последняя не появилась вновь. Так же включена галочка Одна частица.
График Продолжительность жизни выставляем на 10 (секунд).
Затем размер. На вертикальной оси графика Размер частицы щелкаем на синие цифры и вводим от 1 до 128, и задаем значение 128.
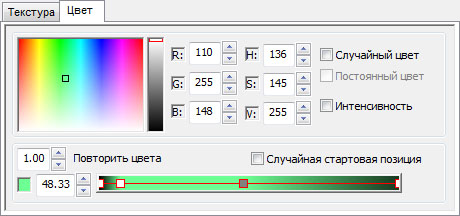
Цвет R-110 G-255 B-148 такой же как у падающих символов первого эффекта.
В частицу "Подбор" загружены все шесть текстур. Для нее я включил опцию Случайная стартовая текстура и Скорость смены текстур поставил 10 (что означает 10 раз в секунду).
Осталось самое важное, ради чего и строилась эта система. Настроить тайминги отображения частиц на экране, как анимированных, так и статичных. Из которых складывалось бы слово "MATRIX".
Для этого я использовал график Степень непрозрачности (коэффициент). Он отвечает за прозрачность частицы на протяжении ее жизни.
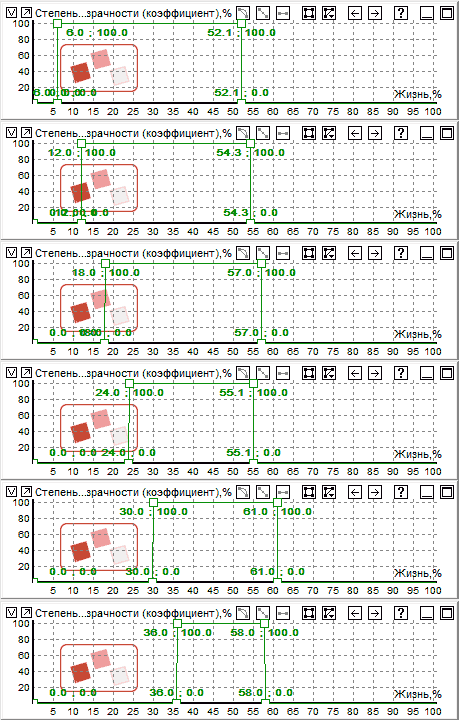
Графики частиц "!Буква" я настроил следующим образом:

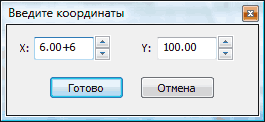
Получалось что каждая следующая буква появлялась позже. Сдвиг составляет 6%, или 0,6 секунды, поскольку время жизни частицы 10 секунд. Выстраивая эти графики я копировал значения точек из предыдущей «Буквы» и вписывал в координаты точек выражение "+6"

в таких случаях удобно пользоваться возможностью задавать в полях арифметические действия. Можно складывать, вычитать, делить или умножать.
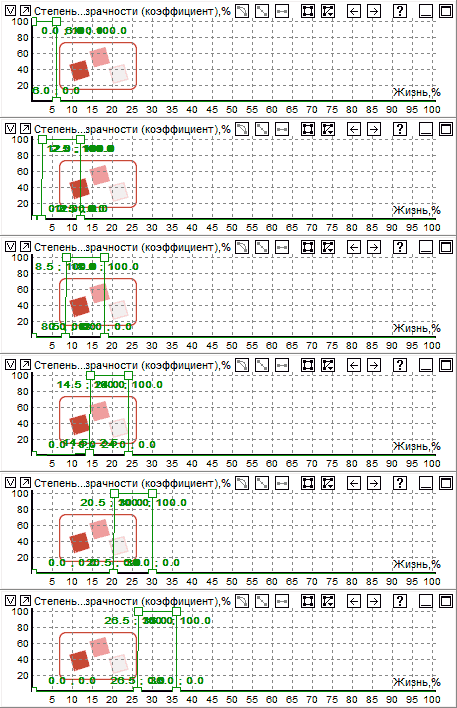
Графики Степень непрозрачности (коэффициент) частицы "!Подбор":

Таким образом, анимация подбора перестает отображаться, как только проявлялась нужная буква. Вам не обязательно точно копировать координаты этих графиков, главное соблюсти принцип, при котором, сначала отображается подбор буквы, а затем появляется сама буква. И так последовательно для всех букв M A T R I X с небольшим (6%) сдвигом во времени.
Коэффициент темпа (правая нижняя панель) для данного эффекта я задал 1.6. Интервалы видимости от 0 до 95%.
Результатом я был доволен, получилось именно то что я хотел. Хотя сама конструкция довольно громоздка, и ее не очень удобно настраивать. При создании подобных эффектов главное не делать не нужную работу. Создайте одну ячейку, настройте ее, а затем скопируйте пять раз! После этого останется только настроить графики видимости частиц. Это легко сделать если копировать графики, и редактировать их с помощью ввода арифметических выражений, таких как «+6».
Часть IV. Таблица цифр
Следующий эффект о котором пойдет рассказ, это построение на экране таблицы из цифр. Строчка за строчкой появляются колонки цифр, которые затем рассыпаются.
Вот как это выглядит:

На построение полной таблицы уходит 4665 частиц.
Цифры заполняют экран слева направо, строчки идут сверху вниз.
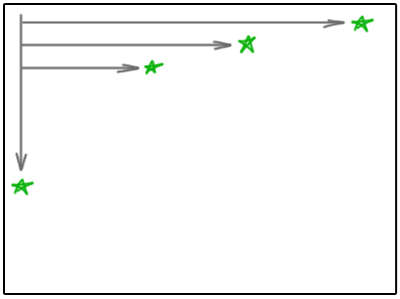
Реализовано это так:
Одна частица движется по левому краю экрана сверху вниз. Из нее равномерно вылетают частицы, которые движутся слева - направо. А из них в свою очередь уже появляются цифры, которые никуда не двигаются. Вот и вся идея построения такой таблицы.

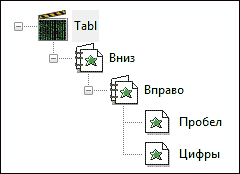
Дерево эмиттеров выглядит так:

В процессе создания эффекта была добавлена еще одна частица «Пробел» о ней я расскажу позже.
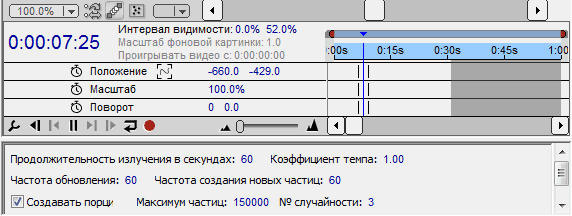
Итак, начнем. Создаем эмиттер и вложенный тип частиц. Эффект получится довольно длинным поэтому стандартных 10 секунд может не хватить. В панели настроек эмиттера я поставил 60 секунд, чтобы наверняка.

Поскольку 60, вполне ожидаемо оказалось много, Вторая граница видимости оказалась в районе 52% (эффект потянул на 31 секунду).
В процессе настройки ровной и аккуратной таблицы цифр, я выставил Частоту создания частиц 60, такое же число задал для Частоты обновления. Объяснить логически, зачем это нужно, не представляется возможным. К тому же эти настройки делают эффект более тяжелым с точки зрения производительности. Но так получилось. Это из разряда тех непонятных вещей, которые иногда делаешь, что бы добиться результата.
Так же должен быть включен параметр Интерполяция. Это уже чисто техническое требование, - без него не будет работать заставка. Этот параметр должен быть включен во всех эффектах для скринсейвера. Что такое Интерполяция можно почитать в справке.
Эмиттер должен выпускать нашу частицу вертикально вниз, в графике Направление эмиттера одна линия -90. Другие графики настраивать не нужно.
После того как настройка эмиттера закончена, поместите его в левый верхний угол. Пора переходить к настройке частиц.
Настройка частиц
Тип частиц «Вниз»
Графики:
Продолжительность жизни: 17 (секунд).
Излучаемое количество частиц: параметр одна частица включен. График быстро спадает до нуля, вторая точка (х = 3; у = 0).
Размер частицы – не важен. Эта частица не должна отображаться, но что бы заставка работала, на ней все же нужна текстура, поэтому в графике Степень непрозрачности поставьте 0%.
Скорость частицы: один график – 50%
Другие графики в этой частице не востребованы.
Тип частиц «Вправо»
Внутри частицы «Вниз» создаем тип частиц «Вправо». После этого родительская частица «Вниз» обретает ряд свойств эмиттера. В частности график Направление эмиттера. Перейдите к нему и установите значение 0 градусов.
Графики:
Продолжительность жизни: 3
Излучаемое количество частиц: 0.05
Скорость частицы: 500
Степень непрозрачности: 0%
Остальные графики не используются.
Тип частиц «Цифры»
Внутри частицы «Вправо» создаем тип частиц «Цифры»
Текстуры
Загружаем в эти частицы, файлы с числами. Включаем опцию, случайная стартовая текстура, скорость смены текстур – 0.
Цвет, такой же как в предыдущих эффектах, можно просто скопировать маркер линии цвета, из другого эффекта, и вставить.
Графики:

Диапазон от 0,1 до 25
Продолжительность жизни этих частиц, представляет собой диапазон уменьшающихся значений. Таким образом первые частицы живут долго, последние мало. Это приведет к тому что все они исчезнут примерно в одно и то же время (те что родились позже, просуществуют меньше). Но они исчезнут не одновременно, а с некоторым разбросом, потому что линии две, и есть разница значений.
Верхняя линяя:
(Х – 0, У – 25)
(Х – 5, У – 25)
(Х – 50, У – 0)
Нижняя линяя:
(Х – 0, У – 25)
(Х – 45, У – 0)
Излучаемое количество частиц: 0,5
Размер частицы: 16
Скорость частицы: выключено (0)
На данном этапе я получил ровную таблицу цифр, но без пробелов. Просто поле цифр, выводимых стройными рядами. Нужно было разбить эти цифры пробелами на колонки. Первое, что приходит в голову это настроить график Излучаемое количество частиц прямоугольными зубцами, что бы между рядами цифр возникали промежутки. Но мне показалось, это слишком сложным и не гибким. Вместо этого я скопировал тип частиц «Цифры» поверх, и назвал его «Пробел».
Тип частиц «Пробел»
Идея заключалась в том, что бы назначить на нее специальную черную текстуру, которая бы перекрывала колонки цифр, в нужных местах, создавая видимость пробелов. Поскольку эта частица находится выше частицы «Цифры» в дереве эмиттеров то она рисуется поверх цифр.
Я создал специальную прямоугольную текстуру 64х32 пикселя. И сделал ее черной. Настраивая частоту рождения этой частицы можно получать колонки цифр разной ширины.
Графики:
Продолжительность жизни: 100
Излучаемое количество частиц: 0.05
Остальные графики не меняем.
Цвет: черный.
Что бы пробел закрывал ровно два символа обратитесь к настройке центра частицы, в панели текстуры. Сместите центральную точку на -14, тогда частица аккуратно перекроет две цифры.
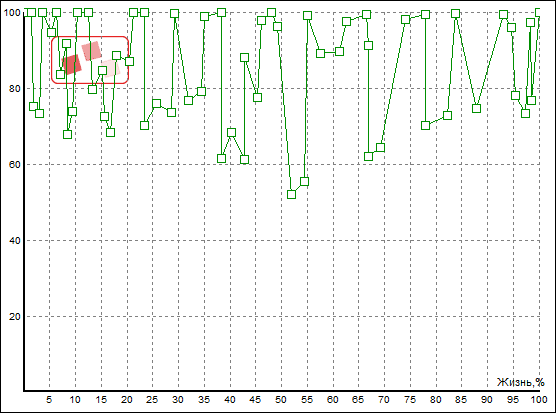
Таблица была готова. Но после этого мне захотелось добавить немного шума в этой ровной таблице. Ведь «Матрица» это киберпанк и немного грязи не помешает. Для этого я поиздевался над графиком Степень непрозрачности, коэффициент таким образом, что бы символы слегка мерцали.
Вот что у меня получилось:

В таком виде, таблица и вошла в заставку.
Часть V. Изображение из символов матрицы
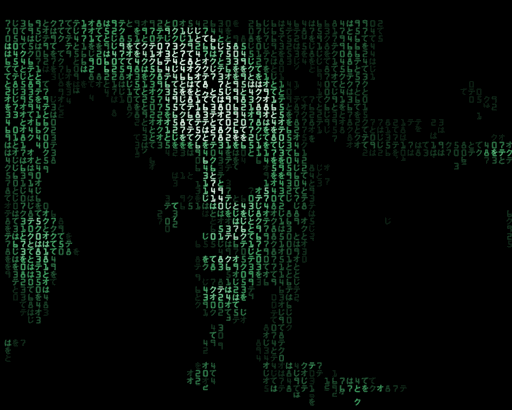
В конце первой части Матрицы, есть сцена где Нео видит наш мир в виде кода Матрицы:
Нечто подобное мне захотелось сделать в этой заставке: падающий код, из которого бы складывались узнаваемые изображения. С помощью эмиттера типа Картинка,это реализовывалось довольно удобно. Процитирую справку по этому разделу:
«Дополнительное свойство "оттенок" позволяет влиять на цвет частицы цветом пикселя, из того места на картинке, где частица была создана. Используя "оттенок" вы можете получить изображение исходной картинки, состоящее из маленьких частиц».
Это было именно то что мне нужно! Не без помощи гугла я нашел в интернете несколько наиболее узнаваемых кадров из трилогии, наподобие этого:

и приступил к реализации эффекта. Используя две могущественные программы (Adobe Photoshop и Magic Particles) через некоторое время я получил вот это:

(только в динамике)
Ниже я расскажу, как это было сделано.
Подготовка изображения
Первое, что нужно было сделать, это создать маску для будущего эффекта. Тут важны были два момента: цвет, и расположение пикселей. Что бы сложить упорядоченную мозаику из символов нужно было, что бы они рождались в строго определенных местах - в своеобразных узлах решетки. Размер ячейки этой решетки определялся размером символа матрицы.
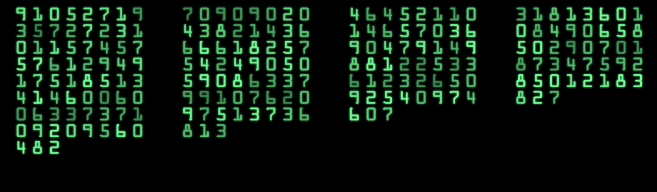
В Photoshop`е я открыл кадр из фильма, увеличил его до 1280 х 1024 и тонировал в зеленый цвет. Затем сверху над ним я расположил черный слой в котором были сделаны «отверстия» на расстоянии 18 пикселов друг от друга. Через эти «отверстия» и проглядывал нижний слой. Таким образом я получил маску, по которой рождались частицы для этого эффекта.
(Очевидно, что маска получалась довольно низкого разрешения, всего 71 «пиксель» по горизонтали. Что бы картинка лучше распознавалась, я так же экспериментировал с фильтром Pixilate — Mosaic и размытием Gaussian Blur).
Увеличенный фрагмент:

После того как маска была создана я перешел к редактору частиц.
Настройка эффекта
Создаем эмиттер и вложенный тип частиц. На частицы назначаем текстуры символов матрицы. Эмиттер переключаем на тип Картинка и загружаем в него подготовленное изображение. Здесь же отмечаем галочку Оттенок, графики не трогаем.
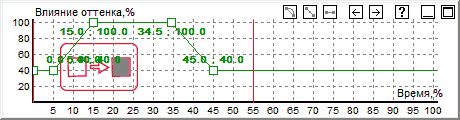
Что бы частицы приобретали цвет картинки нужно использовать график Влияние оттенка. Я настроил его так:

В панели эмиттера я использовал следующие настройки:
Продолжительность излучения:30 секунд
Коэффициент темпа: 0.65
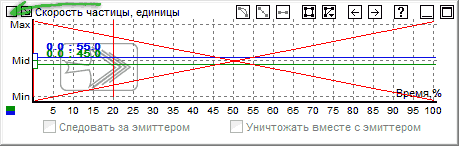
Интервалы видимости: 0.0 – 55.0
Интерполяция: включена
Переходим к частицам. В панели текстуры, отметьте опцию Случайная стартовая текстура и в поле Скорость смены текстур впишите 6. Цвет настройте следующим образом:

Графики:
Продолжительность жизни: 3.56
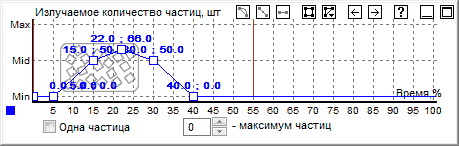
Излучаемое количество частиц:

Размер частицы: 20
Скорость частицы: 0
Вес частицы:

Таким образом, в начале частиц мало, но их количество интенсивно растет. Первые частицы быстро падают, но постепенно их Вес уменьшается и через некоторое время новые частицы уже не двигаются (Вес = 50%). В это время цвет частиц полностью определяется картинкой в эмиттере, и мы видим на экране кадр из фильма, который составлен из меняющихся символов кода матрицы. Затем частицы снова начинают двигаться вниз, их количество уменьшается и картинка рассыпается.
Всего было создано 5 таких эффектов. Различались они только картинками в эмиттере.
архив к материалам | 
