Поскольку мы уже кое-чему научились, теперь мы можем смело
использовать видео в качестве фона. Есть, правда, один нюанс. Не все
форматы видео могут быть использованы в ParticleIllusion. Так, чтобы видео в формате DV Type-2
проигрывалось в окне проекта, необходимо будет установить
соответствующий кодек. С этим наверняка сталкивались те, кто пытался
открыть для редактирования захваченный с цифровой видеокамеры файл в
программе VirtualDub, или любой другой программе, использующей
лишь те кодеки, которые установлены в системе. Проблема решается
обычно использованием (к сожалению, платного) кодека MainConcept DV Codec (на официальном сайте доступна для скачивания версия 2.14.16). Создайте новый проект с размером кадра 720x576 и частотой 25 кадров в секунду (PAL).
Продолжительность его может быть произвольной, она также может
зависеть от продолжительности вашего видео, которое необходимо
обработать. Но если вы создали проект продолжительностью, например,
300 кадров, а ваше видео представляет собой клип длительностью всего
лишь 150 — ничего страшного, проигрывание такого видео остановится на
том кадре, который вы укажете в качестве последнего (помните об
упоминании скрытых возможностей простой с виду программы?). Установить
видео в качестве "живого" фона проекта проще простого: щелкните дважды
по серому прямоугольнику на слое, являющемся пока единственным в
вашем проекте. В открывшемся окне выберите подлежащий экзекуции видеофайл и нажмите "Открыть". Появится окно настроек Background Image. Пусть вас не смущает слово Image, в качестве фона могут использоваться файлы AVI, а не только изображения в форматах BMP, CMP, IFF, JPG, PCT, PNG, PSD, RLA, RPF, SGI, TGA, TIF. Как
видно на рисунке, программа подсчитала количество кадров в
импортируемом видеофайле, вам предлагается выбрать, какие их этих
кадров следует установить в качестве фона. Если ваше видео
продолжительностью 1000 кадров, а вам нужно использовать лишь с 1-го
по 300-й кадр, так и сделайте: оставьте единицу в качестве начального
кадра в поле Start, а в поле End введите значение конечного кадра — 300, после чего нажмите OK. Выберите библиотеку weather.il3, в ней — эмиттер Snowflakes 03.
Подведите курсор мыши (он должен иметь вид окружности с точкой в
центре) к месту, откуда начнет свое движение поток снежинок. Щелкнув в
нужном месте, нажмите тут же правой кнопкой мыши и выберите из
контекстного меню команду Make Point. Эмиттер, представлявший собой прямоугольник, примет такой вид:  Теперь
можно приступить к рисованию траектории движения эмиттера. Сделать это
можно двумя способами. Первый, длительный, но и более точный, состоит
из перемещения по кадрам (производится стрелками вправо-влево на
клавиатуре) и одновременным изменением положения эмиттера с помощью
инструмента Select  .
Выглядит это так: перейдя на один или несколько кадров вперед (если
движение руки в кадре плавное и медленное), инструментом Select
вы перемещаете эмиттер в точку, где в данный момент находится рука.
Нельзя не согласиться — довольно утомительная процедура, верно? Да и
разве нужна такая сверхточность, когда мы имеем дело с частицами,
хаотично испускающимися эмиттером? .
Выглядит это так: перейдя на один или несколько кадров вперед (если
движение руки в кадре плавное и медленное), инструментом Select
вы перемещаете эмиттер в точку, где в данный момент находится рука.
Нельзя не согласиться — довольно утомительная процедура, верно? Да и
разве нужна такая сверхточность, когда мы имеем дело с частицами,
хаотично испускающимися эмиттером? Второй
способ прост, но иногда требует нескольких попыток для достижения
приемлемого результата. У вас хорошая реакция? Нажмите на эмиттере
правой кнопкой мыши и выберите команду Record Position. Появится предупреждающее окно с инструкцией. 
Краткая
инструкция гласит: нажав первый раз левую кнопку мыши, вы запустите
запись. Второе нажатие на эту кнопку приведет к остановке записи. Говоря
иначе — по первому нажатию запустится воспроизведение вашего видео в
окне проекта, причем скорость этого воспроизведения напрямую зависит от
мощности вашего компьютера. Вот он, единственный случай, когда можно
позавидовать (с оговорками, конечно) владельцам кремниевых ветеранов.
Ведь одновременно с воспроизведением видео начнется запись траектории
движения эмиттера, здесь-то и потребуется хорошая реакция и уверенное
владение мышью (за поклонников 3D-шутеров можно не волноваться). Таким
образом, водя мышкой по экрану, необходимо точно следовать за рукой (в
нашем примере). Не забудьте в нужном месте снова нажать левую кнопку
мыши, чтобы остановить запись. Однако в данном примере рука,
поднимаясь к верхней части кадра, "высыпает" снежинки и, начиная со 125
кадра, уходит из поля зрения. Неужели вести эмиттер вслед за уходящей
рукой? Конечно, нет. Запись траектории движения в этом случае
необходимо остановить на 125-м кадре — ведь снег из руки уже весь
высыпался, и уплывает она "порожняком". Если вы начинали запись с
первого кадра, то теперь необходимо вернуться к нему, чтобы
произвести некоторые рутинные операции со свойствами эмиттера. Это
необходимо сделать для придания частицам нужных нам характеристик.
Нажмите на эмиттере правой кнопкой мыши, выберите пункт Properties. В открывшемся окне присвойте параметру size значение 110%. Имея такой размер, снежинки будут выглядеть более естественно. Параметрам velosity и weight
присвойте значения 200%, теперь скорость падения снежинок будет
похожа на ту, что мы наблюдаем в реальной жизни. Остальные параметры
пока не изменяйте, нас ждет решение небольшой проблемы. Запустите
проигрывание. Что-то не так... Дело в том, что наши снежинки пока
высыпаются из руки равномерно, плотным потоком. Но этого не должно быть!
Ведь рука сначала движется ладонью вверх, в этом случае из нее может
выпасть снежинка-другая, но не так много, как из перевернутой ладони.
Давайте решим очередную проблему, используя изменение параметра number, отвечающий за количество частиц, испускаемых эмиттером. Снова выберите пункт меню Properties, нажав правой кнопкой мыши на эмиттере. Теперь выделите параметр number и, добавляя щелчками мыши ключевые точки, и передвигая их, постройте кривую, подобную этой: 
Получившуюся
кривую расшифровать несложно: с первого кадра по 62-й количество
частиц, испускаемых эмиттером, составляет примерно 45%. К 70-му кадру
оно резко увеличивается до 120% (момент, когда ладонь переворачивается,
высыпая снежинки). Наконец, к 135-му кадру количество снежинок
снижается до нуля, поскольку рука из кадра исчезает. Учтите, ключевые
точки необходимо расставлять, забегая вперед на несколько кадров до
ключевого события, ведь частицы появляются не мгновенно. В данном
случае момент переворота ладони в видео происходит на 75-м кадре, в то
время как максимум количества частиц в построенной кривой приходится на
пять кадров раньше. Результат построения этой нехитрой диаграммы виден на рисунке. Номера кадров проставлены в правом нижнем углу каждого из них. Посмотрите
на полученный результат, проиграв эффект. Снова что-то не так? Да, не
хватает реализма, обыкновенной физики. Не может в жизни какой-либо
предмет пролететь сквозь препятствие, оставаясь при этом видимым. А
препятствие — их даже два в кадре, стол и ручка дивана. Решим вновь образовавшуюся проблему изящно и быстро, использовав пару встроенных в ParticleIllusion средств. Вернитесь к исходному кадру и активируйте кнопку Add Deflector. Теперь,
последовательно нажимая правую кнопку мыши, нарисуйте ломаную линию в
окне проекта. Чтобы закончить рисование, просто щелкните правой
кнопкой. Должна получиться красная линия, представляющая собой некое
препятствие со стороны падения частиц (снежинок). Просмотрите
полученный результат. Некоторые снежинки прорвали-таки оборону, и
коварно скатились вниз. Закроем им путь навсегда, использовав следующий
тип эмиттера: blocker. Тем
же способом нарисуйте многоугольник, закрывая им недоступные снежинкам
области. Прямоугольник начнет образовываться автоматически, ведь здесь
нельзя ограничиваться одной линией, поскольку blocker скрывает
все частицы, попадающие в занятое им пространство. На рисунке такой
многоугольник блокирует попадание снежинок в область ручки дивана. Теперь,
кажется, все учтено. Включите воспроизведение, и вы увидите, как
снежинки, падая на стол и ручку дивана, катятся по этим препятствиям и
накапливаются, превращаясь в маленький сугроб. Да,
все верно, снежинки подчиняются законам физики. Но нет в них праздника
— вялые, блеклые... Вспомните, как сверкает снег, если он оказывается в
лучах света. Вот и мы теперь займемся работой над оживлением нашей
композиции. Создайте второй слой, нажав в области слоев правую кнопку мыши и выбрав команду New Layer.
Новый слой будет помещен поверх первого, что нам и нужно (слои можно
перемещать, зацепив мышкой имя слоя и перетащив его на пустующее
пространство). Для
чего мы создали новый слой? Дело в том, что эмиттеры и их частицы,
которые будут в нем использоваться, станут независимыми от настроек
предыдущего слоя. Так, на них не будут действовать дефлекторы и
блокеры, располагающиеся на нижнем слое. Да и, в конце концов,
существует риск случайно сдвинуть ключевые точки какого-либо эмиттера,
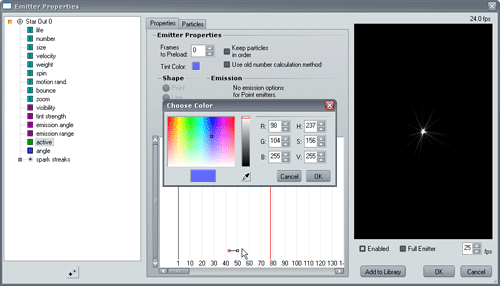
если располагать их в большом количестве на одном слое. Выберите библиотеку space.il3, в ней выделите эмиттер Star Out.
Теперь перейдите к кадру, в котором присутствует достаточное
количество снежинок, чтобы появились первые блестки. Теперь щелкните
левой кнопкой мыши в подходящем месте кадра и просмотрите результат.
Не совсем то, что нужно? Получилась просто гигантская, непрерывно
горящая, звезда средней величины. Исправим оплошность. Откройте окно
параметров эмиттера, придайте параметру size значение 150%, и, выделив параметр active,
ограничьте линию, отвечающую за продолжительность "жизни" частицы,
примерно десятью кадрами. Затем измените цвет частицы, нажав мышью на
пункте Tint Color и выбрав желаемый. 
Теперь
ваша звездочка не светит, а кратковременно мигает, чего мы и
добивались. Однако снова вопрос: звездочка одна, а нам необходим как
минимум десяток. Ведь не изменять же настройки каждого объекта снова и
снова! Здесь решение совсем элементарное. Щелкните по эмиттеру правой
кнопкой мыши, и выберите пункт Copy. И — начинайте тиражировать.
Переходите к тому кадру, где, как вам кажется, уместно было бы
появиться блику, щелкайте правой кнопкой мыши в нужном месте и
выбирайте пункт Paste. Не увлекайтесь, чрезмерное количество эмиттеров в
проекте может сильно замедлить работу программы. 
Итак,
любуемся полученным результатом и выводим его в... Постойте, в прошлом
уроке мы выводили результат в TGA-последовательность для того, чтобы
сохранить прозрачность. Но зачем нам теперь нужна пресловутая
прозрачность, если мы уже имеем готовое видео с необходимыми
эффектами? Сразу выводим в готовый видеофайл, используя те кодеки,
которые установлены в вашей системе и с которыми согласится работать ParticleIllusion.
Если у вас достаточно места на диске, и вы не хотите лишний раз
подвергать видео перекодированию, приводящему к потере качества,
выберите из списка доступных кодеков тот, который сожмет видео с
наименьшими потерями. Если таких кодеков вы найти у себя не сможете,
выберите нижнюю строку. Получившийся
файл, сохранивший первоначальное качество видео, но имеющий немалый
размер, вы сразу можете импортировать в ваш видеоредактор. Логичным
было бы удалить этот файл после окончания работы в видеоредакторе,
ведь, являясь частью оконченного проекта, он отслужил свое. Как
видим, возможности данной программы скрывают много интересного. Для
чего, например, существует возможность анимации движения не только
отдельных эмиттеров, но целого слоя? Как изменить стандартный логотип
из библиотеки logo.il3, и к тому же заставить его эффектно
взрываться, испуская свечение и пламя? Ответить на эти и множество
других вопросов мы сможем, если будем вместе экспериментировать, раз за
разом получая все более профессиональный результат. |

